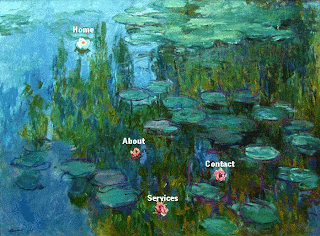
A colleague today asked me about inserting an image map into a Google Site. For those wondering what this is, it basically means a picture with clickable areas that are hyperlinks. Check out this example which is an interactive version of the picture below. (Hover over the menu options once you've followed the link.)
I initially thought that inserting a Google Drawing would do the trick but alas, I was wrong. So, in a bid to make it as easy as possible, my research has led me to 2 tools for the job.
The first is here and, despite the visually unattractiveness of the site, it does the job.
The second is another no-frills page here and is perhaps a bit more user-friendly. It also has the added advantage of allowing you to resize the pic by pixels.
Integration:
I initially thought that inserting a Google Drawing would do the trick but alas, I was wrong. So, in a bid to make it as easy as possible, my research has led me to 2 tools for the job.
The second is another no-frills page here and is perhaps a bit more user-friendly. It also has the added advantage of allowing you to resize the pic by pixels.
Integration:
- Learners can create interactive pictures with hotspots e.g. maps with links to information about particular places marked or profiles linked to a class photo
- Images could be used to create a choose-you-own-adventure type story or a route through a particular topic, making it visual rather than typeface
- Create visually attractive image maps for your site, wiki, blog or other web presence
- Using image maps will make navigation of sites easier for younger learners who are still developing their literacy skills or SEN contexts where reading is a challenge



No comments:
Post a Comment